Why Develop Code for Reusability?
All software developers appreciate the value of code reuse. It allows for faster development and creates more time-tested and reliable code. It gives added value to code with possible bonus features beyond customer requirements, etc. The only potential downside is that this code can take longer to design and develop initially. However, the main requirement for reusability is modularity, and this is good practice anyway.
In the LabVIEW world, we develop reusable code all the time. Much of this code gets shared on reuse platforms like VIPM, the Tools Network, LAVA groups, etc. However, most of the code we reuse lives in the application logic world, leaving the user interface in need of custom development for each new application.
But this needn’t be so!
Dynamic Events
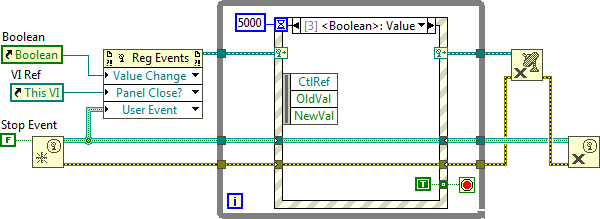
One solution I’ve found is the power of dynamic event registration. Many LabVIEW applications are already event-driven to maximize performance, but this is often done with static event registration. Dynamic event registration is more complicated as it is a bit more programmatic, rather than strictly through the wizard-like UI of Event Configuration, but it enables several more features:
- Registration for User, Control, VI, and Application events, just as static registration allows
- Ability to registers for events generated by another VI (not possible statically)
- Handle events in a reusable subVI!
- Also, the ability to un-register and re-register for events as desired, which is great in applications where events fire rapidly, but often don’t need to be processed

Dynamic Events
This power does have a couple development-time issues to be dealt with, but these are easily overcome. Specifically, the developer needs to be aware of when events can be registered for successfully. In the case of control events, the control’s owning front panel simply needs to be open (not necessarily visible, just open). Otherwise, this process has worked for me every time.
Framework-Level Reuse
At Bloomy, we like to use frameworks that do a lot of view management for us, including:
- Hiding/Showing Front Panels
- Making VIs modal programmatically instead of statically
- View Composition (a View containing SubPanels containing other views, recursively)
- Retrieve references and control indeces to all front panel controls and the VI itself for later use
- Data-Transfer mechanisms (e.g. pub-sub) for getting data from models to views with minimal coupling
This is outside the scope of this particular topic, but is a point I cannot oversell. Using a framework that exposes these features is invaluable for expediting view development as well as allowing for View reuse through composition.
Reuse in Application Code
There are several use cases for developing reusable User Interface code. Perhaps the developer has several components, all of which do basically the same thing, but with slightly different data. Or perhaps the developer has a view-component with a large amount of code that can’t (or perhaps, shouldn’t) be easily be broken apart from a model. It is impractical to write and rewrite these VIs simply to change the appearance or to change a type-def when all other functionality is identical.
The attached demos attempt to show some mechanisms of using an application framework and dynamic event registration to create extremely reusable code.
Demos:
- LabRoid: This is a very simple application framework that uses the NI Actor Framework to build a model-view pattern. It provides various tools to accomplish many of the tasks indicated above, except for a view composition, which can be handled in various ways.
- Reusable Config: In this project, we use LabRoid as a basis for developing a configuration model and several views. Each view is a Config View. Much of the actual logic is done at one place and simply called through the Call Parent Method of various sub-classes, so this code only needs to be written once. In this case, the logic is virtually identical from case to case and only the data changes, but we also provide mechanisms for extending this further by putting in overrides that a sub-class can optionally use to provide more functionality.
- Skinnable Views: In this project, we make themeable login views. Each view has 100% identical functionality, and only the appearance is changed.
- michael.palafox's blog
- Log in or register to post comments